Основные отличия HTML5
Недавно вышел HTML5, и хотя я надеялся что де-факто стандартом станет XHTML2, видимо этому не судьба. Следование веб-стандартам впринципе дело самодисциплины — кто-то пишет как умеет, а для кого-то это средство подчеркнуть свой проффесионализм.
Тэги
Основным нововведением стало внесение давно ожидаемых новых элементов, благодаря которым содержание выглядит чуть более семантичным, хотя только разве что в блогах. Хитрые дизайнерские сайты с плавающими блоками видимо лучше делать на более общих div'ах
| Структурные тэги | Тэги содержания |
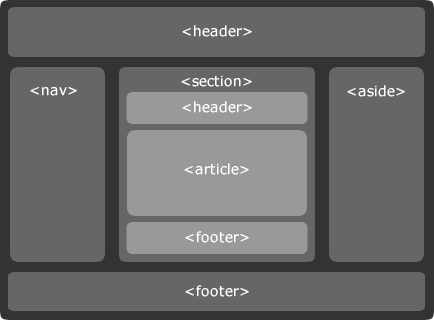
| - header — понятное дело, шапка с логотипом, логином, навигацией..- nav — навигация.. как меню, так и «хлебные крошки»- footer — подвал с копирайтами, контактами- article — очевидно влияние блогосферы и rss- section — подраздел документа- aside — боковая панель (видимо с коментариями, самыми популярными статьями, тэгами и тп) | - video и audio — как альтернатива flash-плеерам. Врядли заменит флеш из-за проблем с кодеками и отсутствии поддержки уже созданных .flv видео. Мало поддерживается пока браузерами.- progress — полоса завершённости процесса. Полезно при заполнении форм- time — полезно для указания точного времени элемента- details — просто дополнительная информация- datalist — нечто типа автозаполнения, но с прописанными вариантами |

Формы
Что особенно радует что работа форм улучшена новыми типами input-элементов.
- date, datetime, time, month, week
- email, url
- range, number
- color
Их давно пора было вводить в стандарт, потому что число компонентов на js+dom которые делают эту работу растут постоянно (календарики для выбора даты, бегунки), более того - пишутся даже специальные надстройки типа jquery ui. Кроме новых типов, введены интересные параметры, в частности параметр multiple для массовой загрузки файлов. И опять прийдётся распрощаться с uploadify и swfupload. Впрочем не обязательно.
Перетащи в браузер
С давних пор я не понимал почему нельзя было сделать удобное перетаскивание чего-то с рабочего стола внутрь браузера. Точней перетащить то можно, но браузер как правило не поймёт что это за файлы или текст вы в него суёте. HTML5 предполагает распознавание таких случаев с помощью javascript drop-событий, при которых к содержанию получается доступ с помощью e.dataTransfer.getData() метода. Опять же - досвидания java аплеты и google gears.
Данные на стороне клиента
Ещё одной отличительной особенностью стала возможность кэшировать чистые данные на стороне клиента без необходимости постоянно пересылать их с каждым обновлением страницы (т.е. явно не конкурент json-объектам), а объём достигает 5-10 мб (уже не конкурент cookies).
Web storage очень полезная особенно для мобильных устройств. Без HTML5 на это способна лишь Google gears.
А сейчас как быть?
HTML5 всё ещё в режиме черновика, многие браузерные движки лишь пробуют внедрять новые возможности в бета-версиях (особенно заметен Presto). Надо дважды подумать перед тем как перепрыгивать со скачущей лошади на ещё теоретический мотоцикл, особенно если вас заботит совместимость с IE. Для него даже надо прописывать существование тэгов
document.createElement('header'); document.createElement('footer'); document.createElement('section'); document.createElement('aside'); document.createElement('nav'); document.createElement('article');
См. также